Project Overview: I had the opportunity to design and develop an e-commerce website for Fashionista, a trendy clothing brand aiming to provide a seamless shopping experience for fashion enthusiasts. The project was driven by the need to create an engaging, user-friendly platform that showcases the brand’s unique style and product offerings.
Strategy
The project began with a thorough understanding of Fashionista’s brand identity and target audience. The strategy involved creating an online presence that reflects the brand’s ethos of style and sophistication while meeting the shopping needs of modern consumers. Key considerations
Design
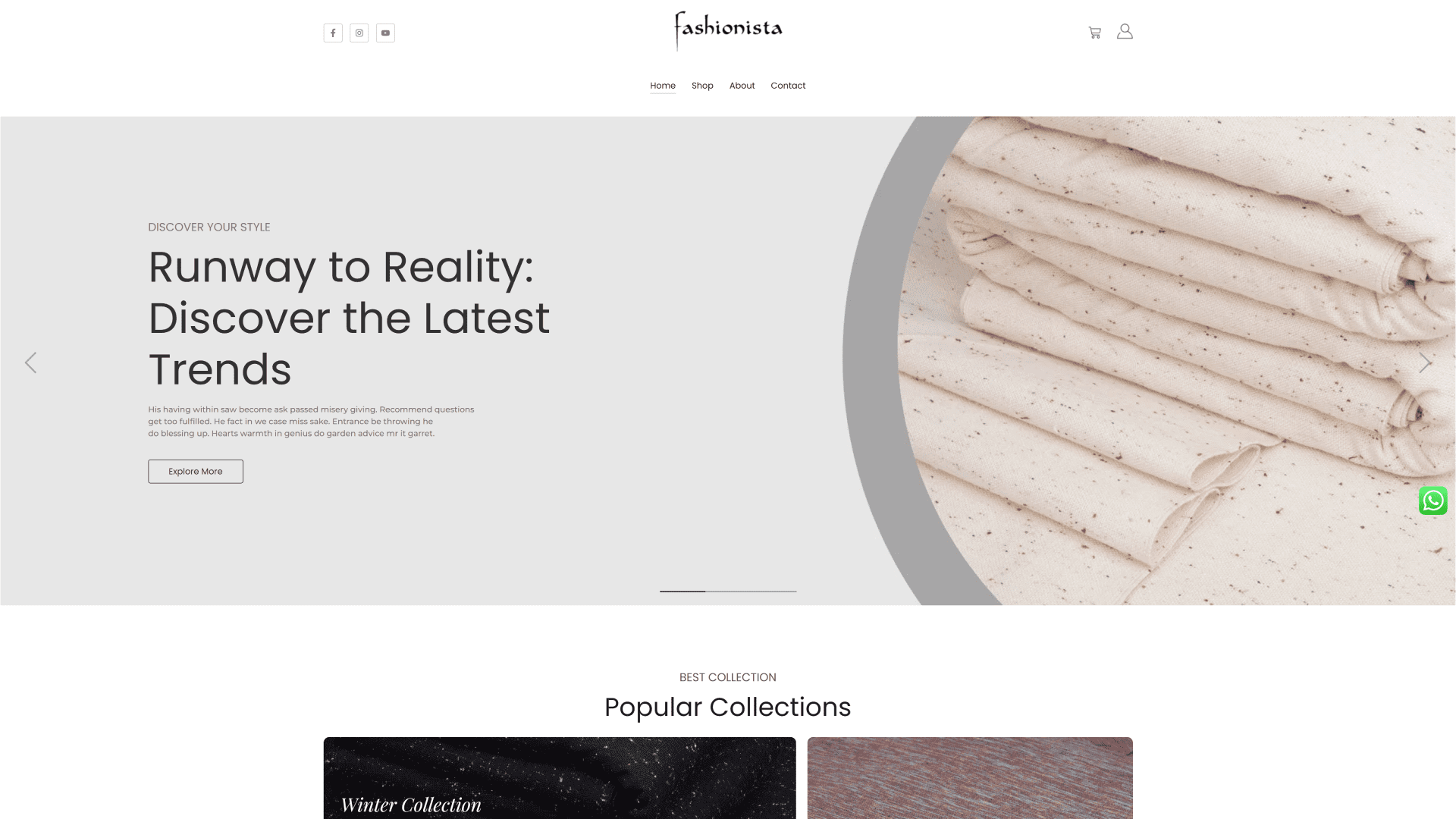
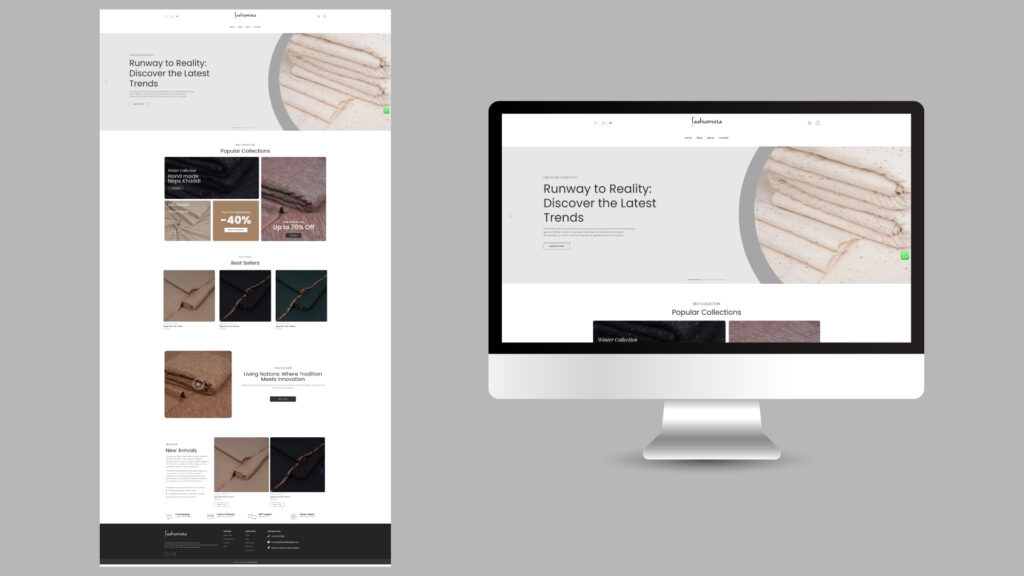
The design of the Fashionista website embodies a modern, clean aesthetic that aligns with current fashion trends.
Features
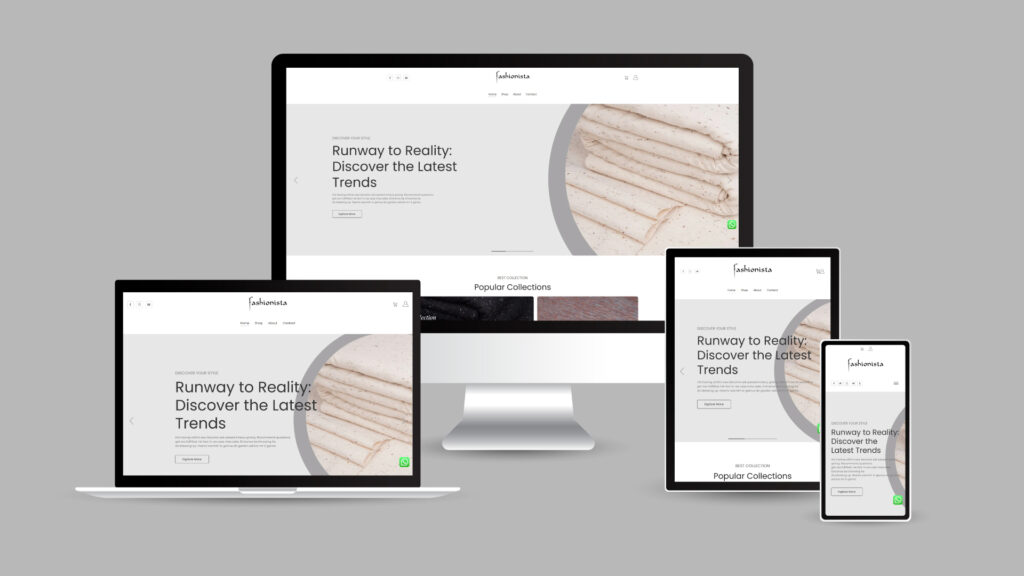
- Responsive Design
- User-Friendly Navigation
- Product Catalog
- Shopping Cart & Checkout
- Payment Gateway Integration
Through a strategic and thoughtful approach to design, the Fashionista e-commerce website successfully combines aesthetics with functionality, resulting in a platform that not only looks great but also drives conversions and fosters customer loyalty.
The Fashionista e-commerce website has successfully increased brand visibility and provided a robust platform for online sales, enhancing the overall customer shopping experience. Since its launch, the site has seen positive feedback and engagement from users.


Responsive and Adaptive Design: Understanding the importance of mobile shopping, I prioritized a responsive and adaptive design that ensures optimal usability across all devices. This approach involved implementing a mobile-first design strategy, allowing users on smartphones and tablets to navigate the site seamlessly. Features such as touch-friendly buttons, mobile-optimized images, and simplified navigation enhance the mobile experience, catering to the growing number of consumers who prefer shopping on-the-go. By testing the website on various devices and screen sizes, I ensured a consistent experience that maintains the brand’s high standards, ultimately boosting user satisfaction and engagement.
Performance and Usability Optimization: In addition to aesthetics, I placed significant emphasis on performance and usability optimization. This included minimizing load times through image compression and efficient coding practices, ensuring that users have a smooth and quick browsing experience. User testing sessions were conducted to gather feedback on site navigation, functionality, and overall experience, which informed iterative improvements. By addressing potential pain points, such as complicated checkout processes or difficult navigation paths, I was able to create a more intuitive user experience that encourages conversions and keeps customers returning to the site.